今回のブログではGoogle Analyticsの「トラッキングコード」の設置の手法について、ご説明していきます。
「トラッキングコード」って何?
Google Analytics上でアクセス数や滞在時間など、ウェブサイトに訪れたユーザーの動向を調査するためにウェブサイトに設置するコードのことを指します。
トラッキングコードの役割
ウェブサイトを制作した後、そのまま放置してしまうのではなく、実際にウェブサイトを利益につなげていくためには、
常にユーザーの動向を調査し、その経緯から、ウェブサイトを常時改善していく必要があります。
お客様が来ないリアル店舗をそのままずっと放置し続けている店長さんは恐らくいないですよね。
もちろんウェブサイトもお客様がどれだけ来店しているか、何を探しているかなどをチェックする必要があります。
ユーザーが考えている目的は常に変化しています。
ウェブサイトにトラッキングコードを埋め込み、Google Analytics上の数値を読み取る事によって現状のユーザーがどんな意識でいるかを理解する事ができます。
とにかく簡単なので、まだ実施していないウェブサイトのオーナーは是非こちらの作業を行っていただければ幸いです。
Google Analyticsのトップページからアカウント作成する
上記リンクにアクセスし、アカウント作成します。
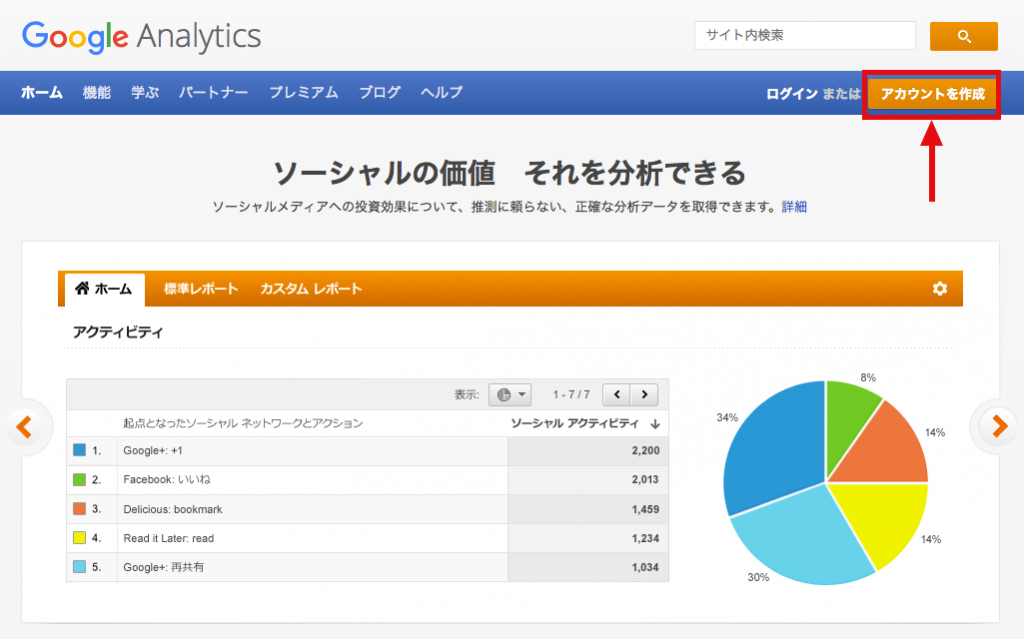
- ①「アカウントを作成」へと進みます。
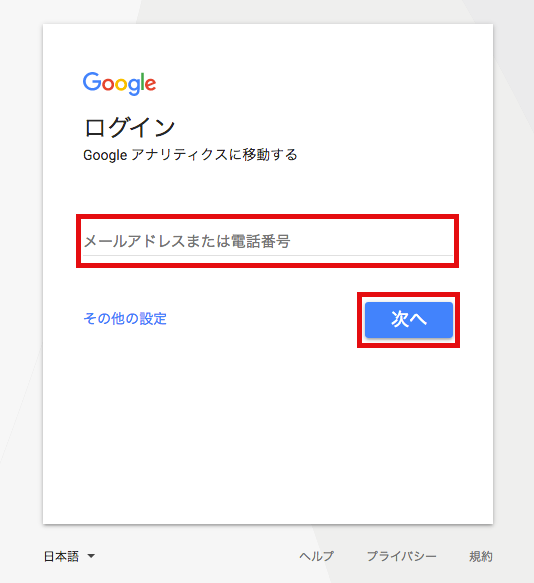
- ②gmailのアドレスまたは電話番号を入力し、「次へ」と進みます。
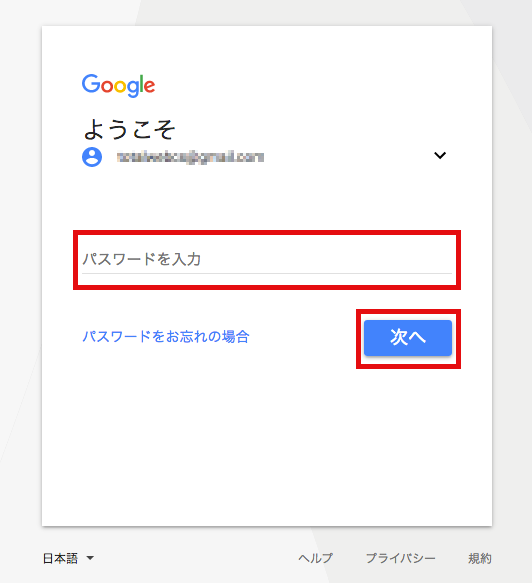
- ③gmailのパスワードを入力し、「次へ」と進みます。
- ④「お申し込み」へと進みます。
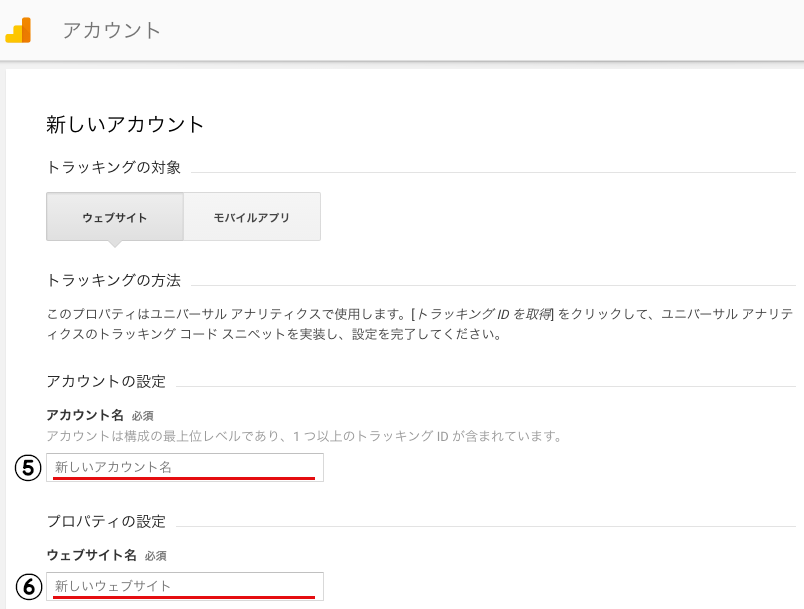
- ⑤新しいアカウント名▶︎アカウントの名前を入力します。
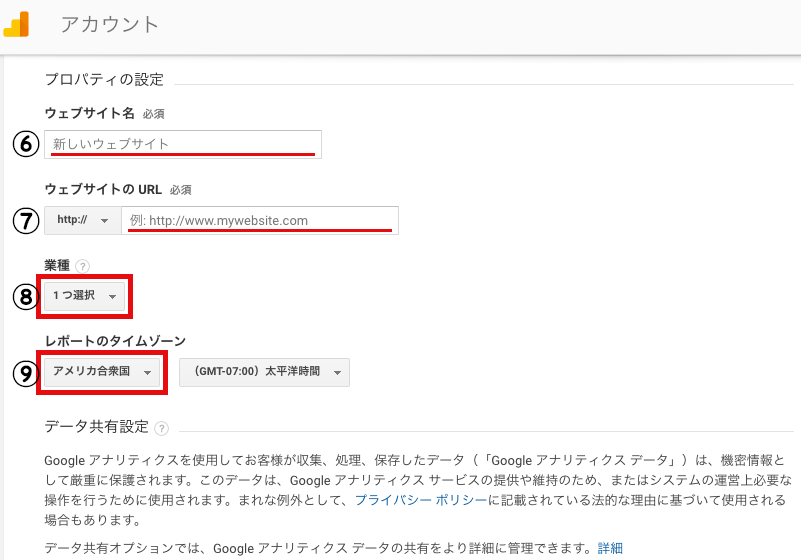
- ⑥ウェブサイト▶︎ウェブサイトの名称を入力します。
- ⑦ウェブサイトのURL▶︎ウェブサイトのURLを入力します。
- ⑧業種▶︎ウェブサイトの業種を選択します。
- ⑨レポートのタイムゾーン▶︎「日本」に変更します。
- ⑩チェックBOXに全てチェックが入っている事を確認します。
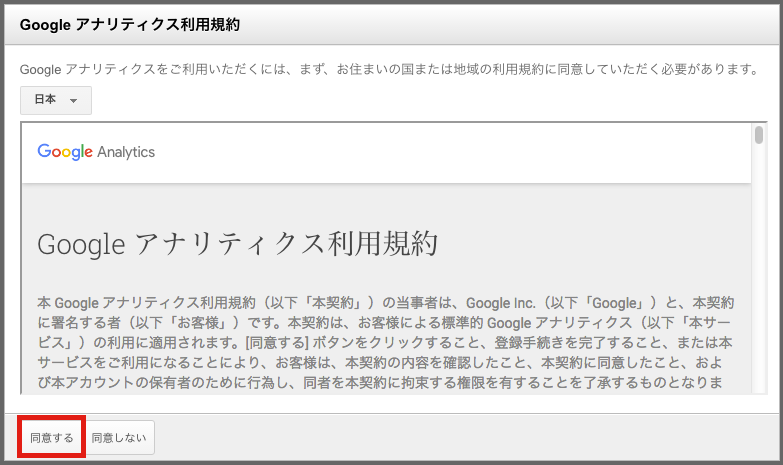
- ⑪利用規約に同意します。
ヘッドの直前に設置する
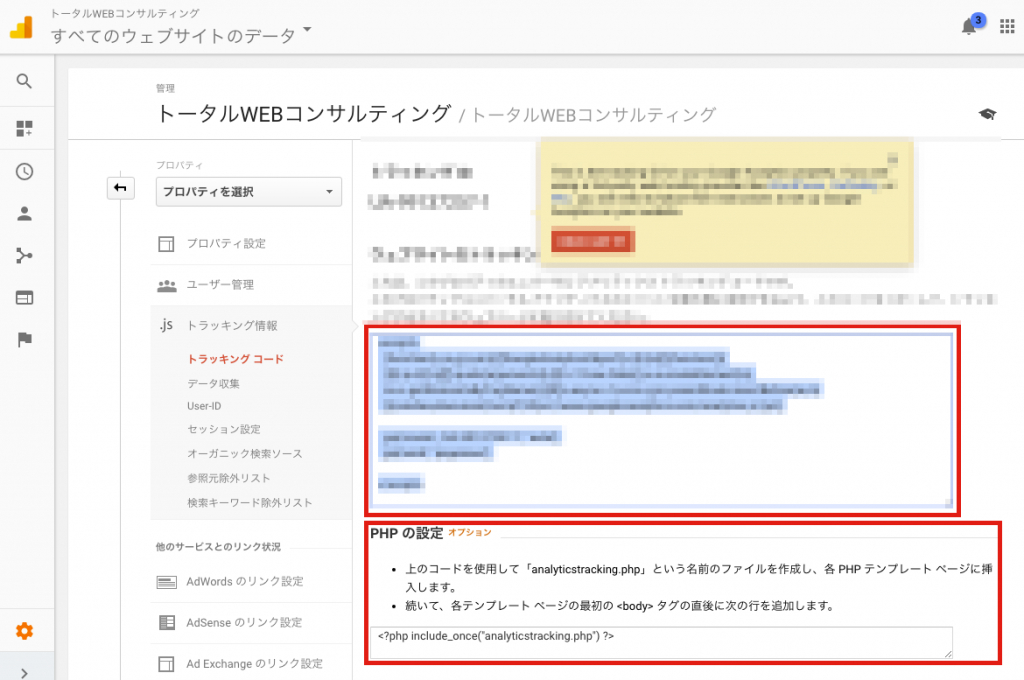
- ⑫トラッキングコードが生成されるので全てをコピーします。
- ⑬ウェブサイトの</head>の直前に貼付けします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTML5</title>
<script><!--ここに貼付けます-->
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('send', 'pageview');
</script><!--ここに貼付けます-->
</head>
<body>
コンテンツ
</body>
</html>
wordpressなどの共通ヘッダーがあるものに関しては一つ配置すればOKです。
データの収集が開始されるまで少しだけ時間がかかることもありますが、これで準備は完了です。
トラッキングコードが記載されたページしかアクセス解析は行われませんので、解析の対象にしたい全てのページにトラッキングコードを設置して下さい。
まとめ
ウェブサイトを立ち上げた後は、こうしてトラッキングコードを埋め込み、Google Analyticsからサイトの現状解析▶︎仮説▶︎施策▶︎実行のPDCAサイクルを回し、より良いウェブサイト作りを目指していきましょう。